
In our latest release, Orbita 112, we’ve made a major update of WebGL and Canvas fingerprinting noises.
This technology is (almost) impossible to see with your naked eye, but it’s critical for your data protection. Let’s take a closer look and explain in simple words how this technology improves the safety of your data online.
Read on – or watch this short explainer video:
With the help of WebGL and Canvas your browser is able to draw 3D and 2D graphics directly on web pages. These features are very useful, but they expose information about your graphics hardware to website trackers.
Every device existing out there will render one image in a unique way (on code level). These differences, however, are invisible to your eye. Because the image rendering information is unique for every computer, it’s useful for generating and tracking your digital fingerprint.
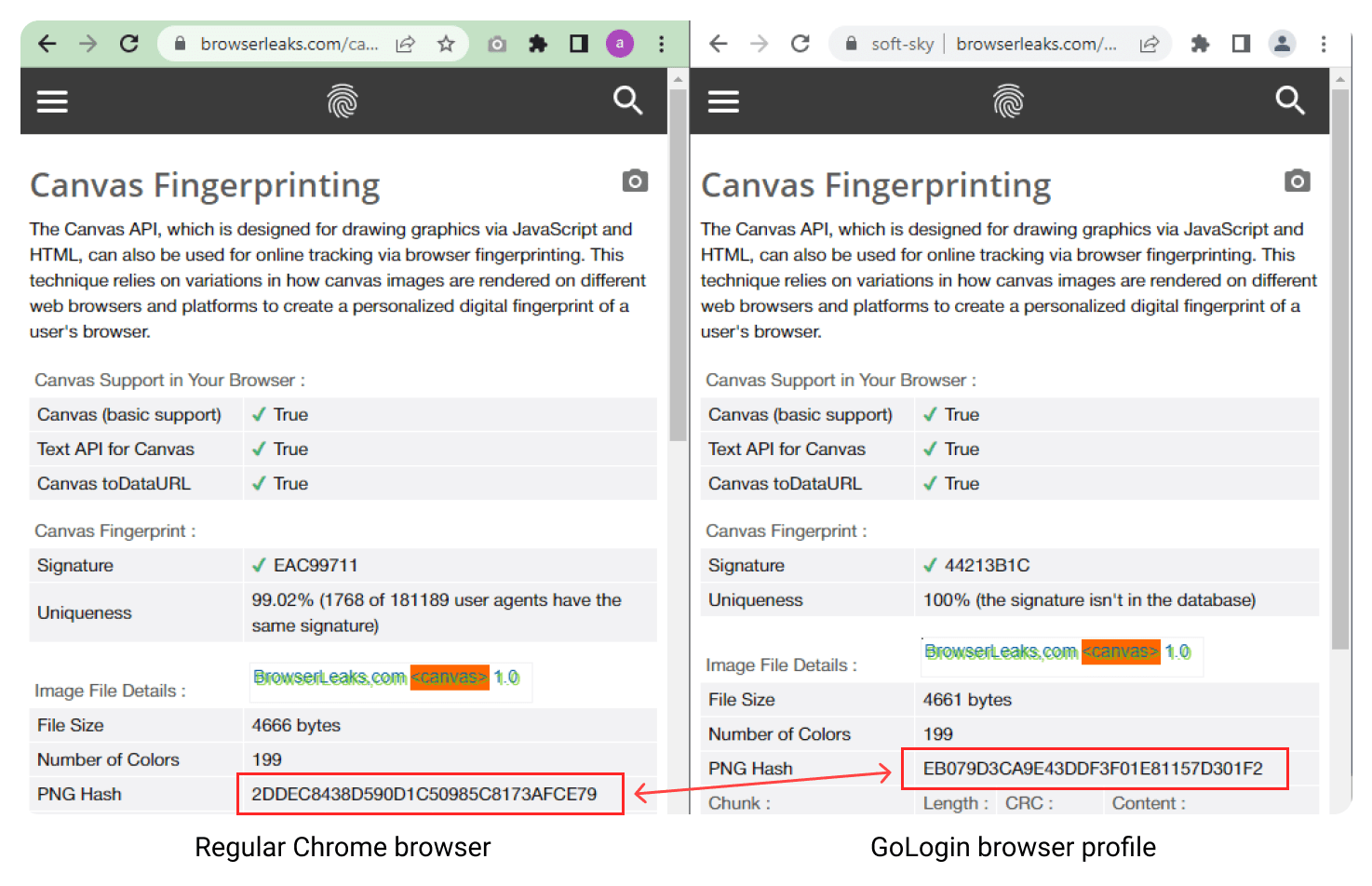
This is how canvas fingerprinting works, and it’s quite hard to deal with. You can’t just throw in random noise parameters: remember that normal users with regular web browsers don’t even know about these. Modern websites are able to instantly determine you from others.
Here’s how the noise works as your Canvas fingerprinting defender. Using custom mathematical algorithms, GoLogin adds “noise” to your WebGL and Canvas image code. After that, the same web page image is made completely unique in every browser profile you run in GoLogin. That’s why website sees these profiles as separate regular users.
However, not all noises are actually helpful. As we’ve said before, websites are able to determine if the noises are simply generated at random, which is not normal.
This is an extremely difficult task, but that’s exactly what GoLogin does well. Our custom noise algorithms keep all your profiles safe and sound.
This makes the image drawn by your computer look both unique and normal in every browser profile you run in GoLogin. That’s how your profiles are protected from tracking.
Again, these changes can’t be seen (as shown on GIFs), but the image hash will be different.
Modern website tracking engines lfearn and evolve all the time as well. To keep you protected from WebGL and Canvas fingerprinting, we constantly update these algorithms for your best private browsing experience.
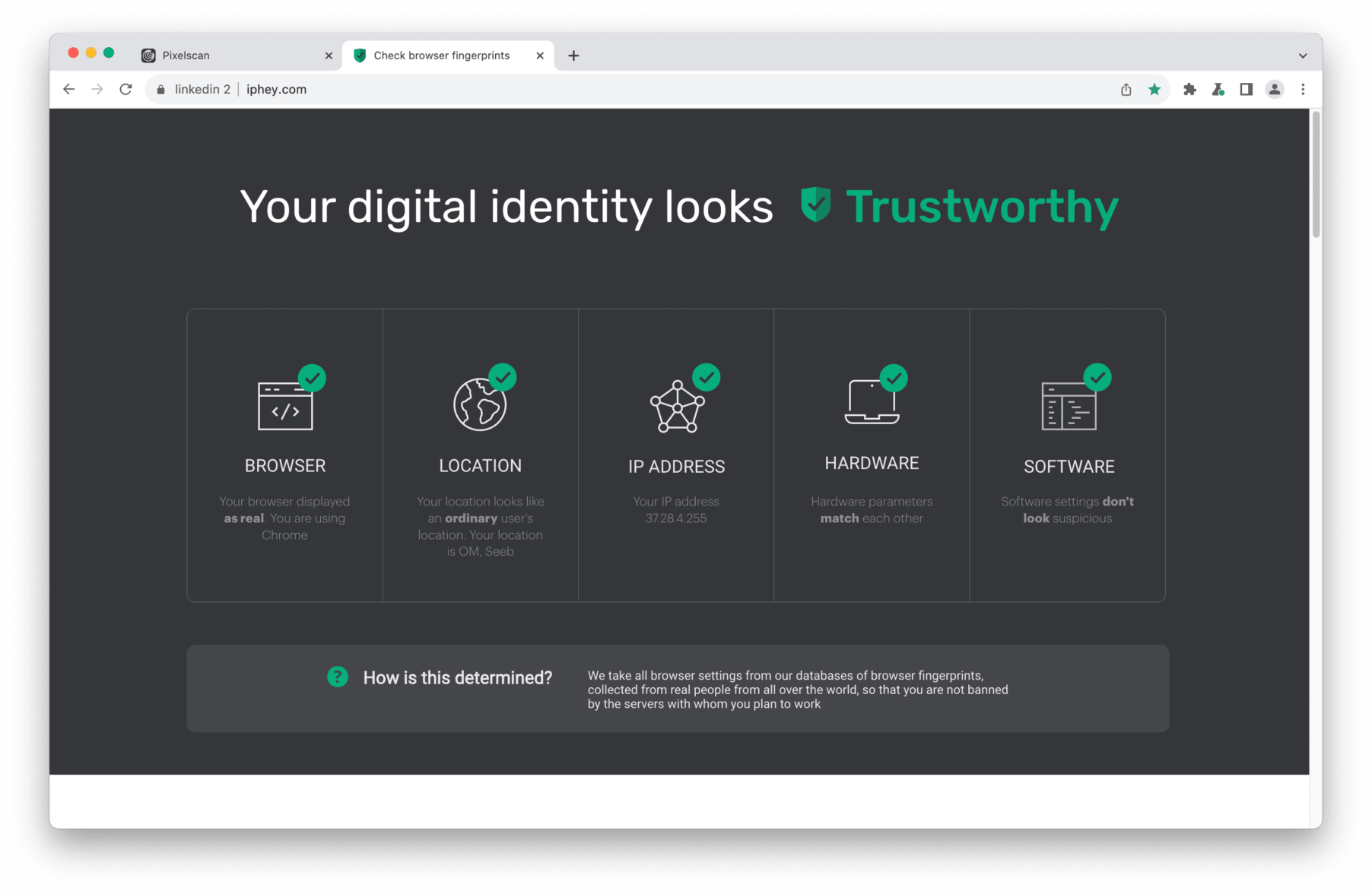
 All points green: this is what you should expect from an antidetect browser.
All points green: this is what you should expect from an antidetect browser.
Your data is safe with GoLogin! Download it here and enjoy safe browsing!
Using GoLogin for work? We’ll be glad to hear your feedback and feature suggestions on our social media! Feel free to mention @gologinapp on Twitter to share your work insights and experience 🙂
Read other posts about fingerprinting:
What Is Device Fingerprinting, And Should You Care?
What Is Browser Fingerprinting?
What Is a Digital Footprint?
The Ultimate Anti Fingerprint Browser List
Device Fingerprinting Explainer
WebGl and Canvas Fingerprinting Explainer
Understanding Canvas Fingerprinting
References:
- Cantor D., Jones B. WebGL beginner’s guide. – Packt Publishing Ltd, 2012.
- Laperdrix P. et al. Morellian analysis for browsers: Making web authentication stronger with canvas fingerprinting //Detection of Intrusions and Malware, and Vulnerability Assessment: 16th International Conference, DIMVA 2019, Gothenburg, Sweden, June 19–20, 2019, Proceedings 16. – Springer International Publishing, 2019. – С. 43-66.
- Daud N. I., Haron G. R., Othman S. S. S. Adaptive authentication: Implementing random canvas fingerprinting as user attributes factor //2017 IEEE Symposium on Computer Applications & Industrial Electronics (ISCAIE). – IEEE, 2017. – С. 152-156.